> 1· Réseaux sociaux
 fig.29 teasing animé
fig.29 teasing animéAinsi, j’ai pu finaliser ma mission au travers de la conception d’un prototype responsive. L’entrée sur le site s’effectue grâce aux réseaux sociaux [fig. 30] avec un teasing animé [fig. 29], au sein duquel les éléments gravitent dans l’attente d’être ordonnés.

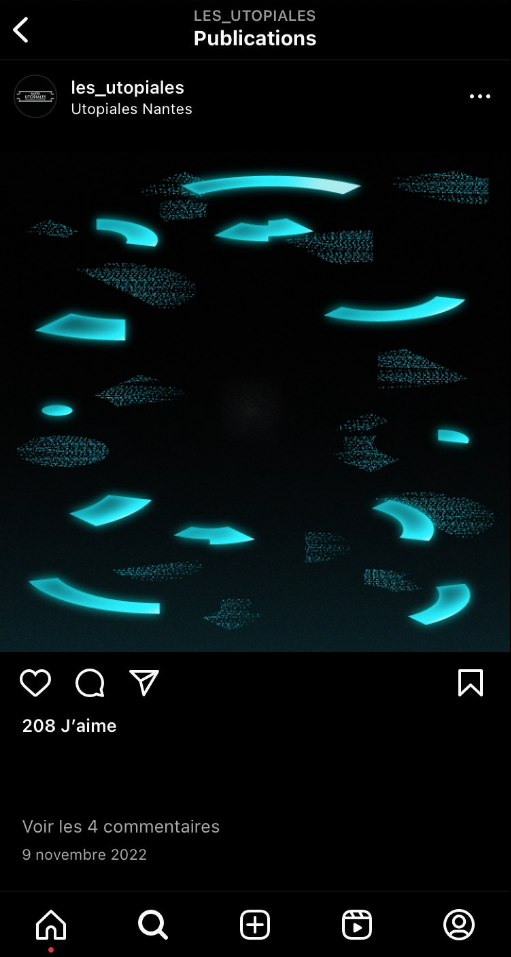
 fig.30 Mise en situation sur les réseaux sociaux
fig.30 Mise en situation sur les réseaux sociaux> 2· Site Web Responsive
 fig.31 Animation du logotype
fig.31 Animation du logotypeL’animation du logotype [fig. 31] permet d’initier l’ouverture dur site. Lors de celle-ci, je projette les signes typographiques jouant avec l’intensité lumineuse à la manière d’un hologramme opérant un pont entre deux mondes. Le mot formé est à décrypter le temps d’une fraction de seconde. L’intention est d’amener l’utilisateur à être actif et non passif.

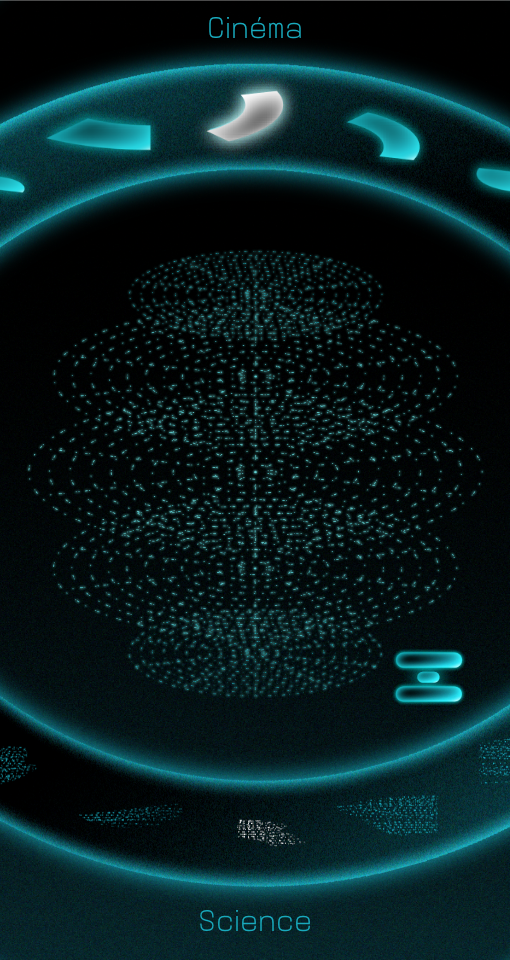
 fig.32 Interface version ordinateur
fig.32 Interface version ordinateurJe vous invite ensuite à découvrir le prototype sur mobile [fig. 33] ainsi que sur ordinateur [fig. 32] en vidéo. Une fenêtre pop up permet d’expliquer le principe du site. Il s’agit ensuite de s’informer. Je joue avec l’intensité lumineuse entre le blanc et le bleu pour indiquer les éléments sélectionnés. Par exemple, si je combine les expérimentations de He JIANKUI, sur le tri génétique et le film Bienvenue à Gattaca, où l’on fait naître des bébés génétiquement parfaits : nous allons découvrir qu’en 2019 nous sommes parvenus à faire naître des bébés génétiquement modifiés. De cette façon, l’utilisateur va obtenir plusieurs résultats qui viendront s’ajouter au schéma central. L’exemple précédent s’intègre dans la thématique de l’homme transformé, quand aux autres thématiques elles traitent de l’espace, les mondes parallèles, le temps et les machines.

 fig.33 Interface version mobile
fig.33 Interface version mobileEn reconstituant toutes les thématiques l’utilisateur obtiendra l’illustration du schéma complet qu’il pourra télécharger afin de conserver un morceau de cette expérience unique. Bien sûr, le site invitera ensuite à en découvrir plus en se rendant sur le site officiel du festival.


 II· Charte graphique « atomic »
II· Charte graphique « atomic » Annexes projet
Annexes projet